Via ce tutoriel, vous allez découvrir comment créer un tableau responsive en HTML.
Un site web adaptatif (anglais RWD pour Responsive Web Design, conception de sites web adaptatifs selon l’OQLF) est un site web dont la conception vise, grâce à différents principes et techniques, à offrir une consultation confortable même pour des supports différents. L’utilisateur peut ainsi consulter le même site web à travers une large gamme d’appareils (moniteurs d’ordinateur, ordiphones (smartphones en anglais), tablettes, TV, etc.) avec le même confort visuel et sans avoir recours au défilement horizontal ou au zoom avant/arrière sur les appareils tactiles notamment, manipulations qui peuvent parfois dégrader l’expérience utilisateur, tant en lecture qu’en navigation. Un site web adaptatif est un exemple de plasticité des interfaces.
Wikipédia, extrait de l’article Site web adaptatif
Liste des balises de tableau
Avant de créer votre tableau, voici un petit rappel des balises que vous pouvez utiliser :
- <table></table> : Créer un tableau ;
- <caption></caption> : Ajoute un titre au tableau ;
- <thead></thead> : Définit l’en-tête du tableau ;
- <tbody></tbody> : Définit le corps du tableau ;
- <tfoot></tfoot> : Définit le pied du tableau ;
- <tr></tr> : Ajoute une ligne au tableau ;
- <th></th> : Définit une cellule d’en-tête ;
- <td></td> : Définit un cellule.
Vous connaissez théoriquement toutes les balises qui vont vous être utiles pour créer votre tableau. N’oubliez tout de même pas la balise div qui vous permet de créer des conteneurs.
Création du tableau
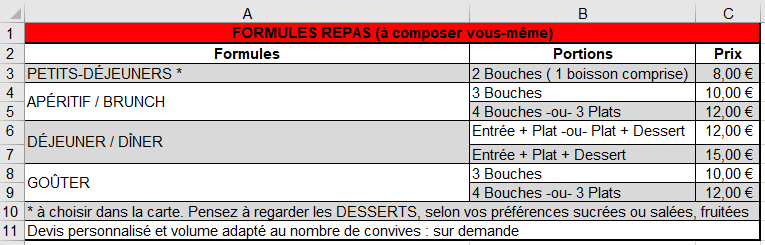
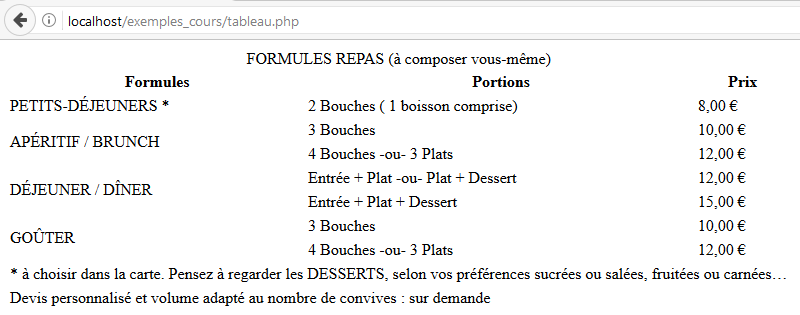
En tant qu’exemple pour ce tutoriel, le tableau suivant (fait à partir d’Excel) sera développé :

![]() Les références de lignes et de colonnes ne seront pas à reproduire, elles sont cependant utile pour connaître le nombre de colonne et de ligne que vous devrez créer. Le design final du tableau ne sera pas non plus le même que celui-ci, autant profiter des capacités du CSS.
Les références de lignes et de colonnes ne seront pas à reproduire, elles sont cependant utile pour connaître le nombre de colonne et de ligne que vous devrez créer. Le design final du tableau ne sera pas non plus le même que celui-ci, autant profiter des capacités du CSS.
Code de base
Titre du tableau
Commencez par créer le tableau à l’aide de la balise table, puis placez la balise caption contenant le titre du tableau :
<table>
<caption>FORMULES REPAS (à composer vous-même)</caption>
</table>
Si vous testez avec votre navigateur, vous devriez obtenir ce résultat :

Ligne d’en-tête
La ligne contenant le titre étant faîte, vous pouvez créer la ligne d’en-tête à l’aide des balises thead, tr et th de la manière suivante :
<table>
<caption>FORMULES REPAS (à composer vous-même)</caption>
<thead>
<tr><th>Formules</th><th>Portions</th><th>Prix</th></tr>
</thead>
</table>
Le résultat en image :

Corps du tableau
Il est temps de créer les lignes à l’aide de balises tr imbriquées dans une balise tbody. Si vous regardez le tableau Excel, vous remarquez qu’il faut créer 8 lignes (la dernière ligne sera réalisée avec la balise tfoot), soit le code suivant :
<table>
<caption>FORMULES REPAS (à composer vous-même)</caption>
<thead>
<tr><th>Formules</th><th>Portions</th><th>Prix</th></tr>
</thead>
<tbody>
<tr></tr>
<tr></tr>
<tr></tr>
<tr></tr>
<tr></tr>
<tr></tr>
<tr></tr>
<tr></tr>
</tbody>
</table>
Si vous actualisez votre page dans votre navigateur après avoir ajouter ces balises, vous ne verrez aucun résultat apparent, pourtant vos lignes sont là. Ajoutez le contenu des cellules à l’aide de balises td pour avoir un résultat. Votre code doit ressembler à ceci :
<table>
<caption>FORMULES REPAS (à composer vous-même)</caption>
<thead>
<tr><th>Formules</th><th>Portions</th><th>Prix</th></tr>
</thead>
<tbody>
<tr><td>PETITS-DÉJEUNERS *</td><td>2 Bouches ( 1 boisson comprise)</td><td>8,00 €</td></tr>
<tr><td>APÉRITIF / BRUNCH</td><td>3 Bouches</td><td>10,00 €</td></tr>
<tr><td>4 Bouches -ou- 3 Plats</td><td>12,00 €</td></tr>
<tr><td>DÉJEUNER / DÎNER</td><td>Entrée + Plat -ou- Plat + Dessert</td><td>12,00 €</td></tr>
<tr><td>Entrée + Plat + Dessert</td><td>15,00 €</td></tr>
<tr><td>GOÛTER</td><td>3 Bouches</td><td>10,00 €</td></tr>
<tr><td>4 Bouches -ou- 3 Plats</td><td>12,00 €</td></tr>
<tr><td>* à choisir dans la carte. Pensez à regarder les DESSERTS, selon vos préférences sucrées ou salées, fruitées ou carnées…</td></tr>
</tbody>
</table>
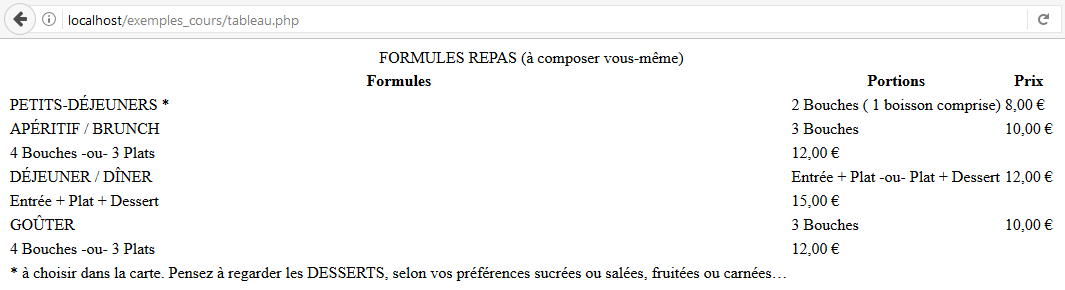
Avec ceci, vous devriez avoir un tableau ressemblant à ceci :

Pied du tableau
Le pied du tableau (non obligatoire, vous avez la possibilité de rajouter une ligne avec votre contenu tout simplement) s’ajoute avec la balise tfoot. Pour faciliter la communication multi-navigateur, il est conseillé de placer cette balise juste après la balise thead :
<table>
<caption>FORMULES REPAS (à composer vous-même)</caption>
<thead>
<tr><th>Formules</th><th>Portions</th><th>Prix</th></tr>
</thead>
<tfoot>
<tr><td>Devis personnalisé et volume adapté au nombre de convives : sur demande</td></tr>
</tfoot>
<tbody>
<tr><td>PETITS-DÉJEUNERS *</td><td>2 Bouches ( 1 boisson comprise)</td><td>8,00 €</td></tr>
<tr><td>APÉRITIF / BRUNCH</td><td>3 Bouches</td><td>10,00 €</td></tr>
<tr><td>4 Bouches -ou- 3 Plats</td><td>12,00 €</td></tr>
<tr><td>DÉJEUNER / DÎNER</td><td>Entrée + Plat -ou- Plat + Dessert</td><td>12,00 €</td></tr>
<tr><td>Entrée + Plat + Dessert</td><td>15,00 €</td></tr>
<tr><td>GOÛTER</td><td>3 Bouches</td><td>10,00 €</td></tr>
<tr><td>4 Bouches -ou- 3 Plats</td><td>12,00 €</td></tr>
<tr><td>* à choisir dans la carte. Pensez à regarder les DESSERTS, selon vos préférences sucrées ou salées, fruitées ou carnées…</td></tr>
</tbody>
</table>
Enregistrez votre code et actualisez votre navigateur, vous devriez voir votre tableau complet.
Utiliser les attributs des balises
Fusionner les cellules : colspan et rowspan
Vous pouvez facilement remarquer que certaines cellules de votre tableau doivent être fusionnées pour que la version en ligne corresponde à la version Excel. Il existe deux types de fusion en HTML, horizontale et verticale. La première, que vous pouvez utilisez sur la ligne de pied ainsi que sur la dernière du corps se réalise via l’attribut colspan de la balise td. La valeur que prend l’attribut correspond au nombre de cellules à fusionner, 3 dans ce cas, soit vous donne le code suivant :
<table>
…
<tfoot>
<tr><td colspan=”3″>Devis personnalisé et volume adapté au nombre de convives : sur demande</td></tr>
</tfoot>
<tbody>
…
<tr><td colspan=”3″> à choisir dans la carte. Pensez à regarder les DESSERTS, selon vos préférences sucrées ou salées, fruitées ou carnées…</td></tr>
</tbody>
</table>
Vous pouvez ensuite vous occuper des fusions verticales grâce à l’attribut rowspan de la balise td, qui fonctionne de la même manière que colspan. Si vous préférez copier/coller le code, le voici :
<table>
…
<tr><td rowspan=”2″>APÉRITIF / BRUNCH</td><td>3 Bouches</td><td>10,00 €</td></tr>
<tr><td>4 Bouches -ou- 3 Plats</td><td>12,00 €</td></tr>
<tr><td rowspan=”2″>DÉJEUNER / DÎNER</td><td>Entrée + Plat -ou- Plat + Dessert</td><td>12,00 €</td></tr>
<tr><td>Entrée + Plat + Dessert</td><td>15,00 €</td></tr>
<tr><td rowspan=”2″>GOÛTER</td><td>3 Bouches</td><td>10,00 €</td></tr>
…
</table>
En ajoutant les morceaux de code ci-dessus, votre tableau devrait ressembler à ceci :

Stocker les données des colonnes : data-*
Le HTML5 permet de stocker du contenu via l’attribut data-*. Ce qui va vous être très utile pour le CSS et pour le cas où vous souhaiteriez ajouter du JavaScript.
![]() L’attribut data-* doit toujours être suivi d’un nom, celui que vous souhaitez. Restez tout de même logique avec ce nom, étant donné que vous risquez de le réutiliser. Cependant, ce nom (ici représenté par *) ne doit pas commencer par les lettres xml, ni contenir de point-virgule, ni être écrit en majuscule.
L’attribut data-* doit toujours être suivi d’un nom, celui que vous souhaitez. Restez tout de même logique avec ce nom, étant donné que vous risquez de le réutiliser. Cependant, ce nom (ici représenté par *) ne doit pas commencer par les lettres xml, ni contenir de point-virgule, ni être écrit en majuscule.
Pour plus d’informations sur l’attribut data-*, vous pouvez consulter la page
https://developer.mozilla.org/fr/docs/Web/HTML/Attributs_universels/data-*.
Au niveau code de votre tableau, vous devriez avoir quelque chose qui ressemble à ceci :
<table>
<caption>FORMULES REPAS (à composer vous-même)</caption>
<thead>
<tr><th>Formules</th><th>Portions</th><th>Prix</th></tr>
</thead>
<tfoot>
<tr><td colspan=”3″ data-titre_colonne=”Formules”>Devis personnalisé et volume adapté au nombre de convives : sur demande</td></tr>
</tfoot>
<tbody>
<tr><td data-titre_colonne=”Formules”>PETITS-DÉJEUNERS *</td><td data-titre_colonne=”Portions”>2 Bouches ( 1 boisson comprise)</td><td data-titre_colonne=”Prix”>8,00 €</td></tr>
<tr><td rowspan=”2″ data-titre_colonne=”Formules”>APÉRITIF / BRUNCH</td><td data-titre_colonne=”Portions”>3 Bouches</td><td data-titre_colonne=”Prix”>10,00 €</td></tr>
<tr><td data-titre_colonne=”Portions”>4 Bouches -ou- 3 Plats</td><td data-titre_colonne=”Prix”>12,00 €</td></tr>
<tr><td rowspan=”2″ data-titre_colonne=”Formules”>DÉJEUNER / DÎNER</td><td data-titre_colonne=”Portions”>Entrée + Plat -ou- Plat + Dessert</td><td data-titre_colonne=”Prix”>12,00 €</td></tr>
<tr><td data-titre_colonne=”Portions”>Entrée + Plat + Dessert</td><td data-titre_colonne=”Prix”>15,00 €</td></tr>
<tr><td data-titre_colonne=”Formules”>GOÛTER</td><td data-titre_colonne=”Portions”>3 Bouches</td><td data-titre_colonne=”Prix”>10,00 €</td></tr>
<tr><td data-titre_colonne=”Portions”>4 Bouches -ou- 3 Plats</td><td data-titre_colonne=”Prix”>12,00 €</td></tr>
<tr><td colspan=”3″ data-titre_colonne=”Formules”>* à choisir dans la carte. Pensez à regarder les DESSERTS, selon vos préférences sucrées ou salées, fruitées ou carnées…</td></tr>
</tbody>
</table>
En ce qui concerne le résultat, vous ne verrez rien d’apparent, cependant, lorsque vous coderez le CSS, l’appel des objets sera simplifié.
Assurer le responsive design
Afin d’être sûr que votre tableau s’adapte aux smartphones et tablettes, vous avez la possibilité de placer votre code dans une balise div, bien que les navigateurs interprètent relativement bien ce passage maintenant. L’avantage de la balise div se fera au niveau du CSS, à condition que vous placiez les attributs class et id. Le code final donnera ceci :
<div class=”cuisine”id=”formules_repas”>
<table>
<caption>FORMULES REPAS (à composer vous-même)</caption>
<thead>
<tr><th>Formules</th><th>Portions</th><th>Prix</th></tr>
</thead>
<tfoot>
<tr><td colspan=”3″ data-titre_colonne=”Formules”>Devis personnalisé et volume adapté au nombre de convives : sur demande</td></tr>
</tfoot>
<tbody>
<tr><td data-titre_colonne=”Formules”>PETITS-DÉJEUNERS *</td><td data-titre_colonne=”Portions”>2 Bouches (1 boisson comprise)</td><td data-titre_colonne=”Prix”>8,00 €</td></tr>
<tr><td rowspan=”2″ data-titre_colonne=”Formules”>APÉRITIF / BRUNCH</td><td data-titre_colonne=”Portions”>3 Bouches</td><td data-titre_colonne=”Prix”>10,00 €</td></tr>
<tr><td data-titre_colonne=”Portions”>4 Bouches -ou- 3 Plats</td><td data-titre_colonne=”Prix”>12,00 €</td></tr>
<tr><td rowspan=”2″ data-titre_colonne=”Formules”>DÉJEUNER / DÎNER</td><td data-titre_colonne=”Portions”>Entrée + Plat -ou- Plat + Dessert</td><td data-titre_colonne=”Prix”>12,00 €</td></tr>
<tr><td data-titre_colonne=”Portions”>Entrée + Plat + Dessert</td><td data-titre_colonne=”Prix”>15,00 €</td></tr>
<tr><td data-titre_colonne=”Formules”>GOÛTER</td><td data-titre_colonne=”Portions”>3 Bouches</td><td data-titre_colonne=”Prix”>10,00 €</td></tr>
<tr><td data-titre_colonne=”Portions”>4 Bouches -ou- 3 Plats</td><td data-titre_colonne=”Prix”>12,00 €</td></tr>
<tr><td colspan=”3″ data-titre_colonne=”Formules”>* à choisir dans la carte. Pensez à regarder les DESSERTS, selon vos préférences sucrées ou salées, fruitées ou carnées…</td></tr>
</tbody>
</table>
</div>
Avec du CSS
Créez un fichier global.css que vous placerez dans un dossier css situé au même niveau que votre fichier contenant votre tableau :

Les bordures
Pour commencer, vous pourriez vouloir délimiter les cellules de votre tableau. Pour se faire, rien de mieux que l’ajout de bordures. Sur votre feuille CSS, utilisez la propriété border pour mettre en place vos bordures sur les balises th et td ainsi que border-collapse sur la bordure table pour gérer l’espacement entre les bordures, ce qui vous donne par exemple :
table{
border-collapse: collapse;
}
td, th{
border: 1px dashed blue;
}
![]() Pour lier votre fichier CSS à votre fichier HTML ou PHP, placez la balise “link rel=”stylesheet” href=”css/global.css”” dans votre balise “head“.
Pour lier votre fichier CSS à votre fichier HTML ou PHP, placez la balise “link rel=”stylesheet” href=”css/global.css”” dans votre balise “head“.

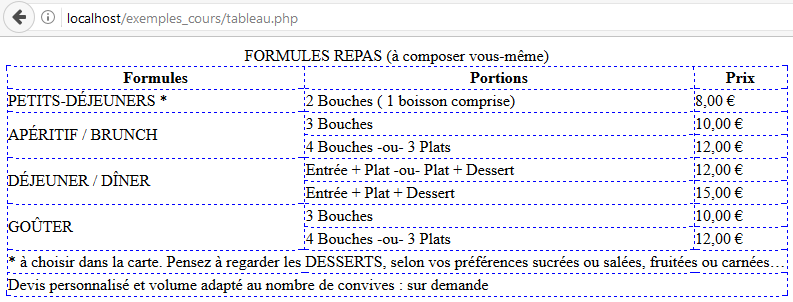
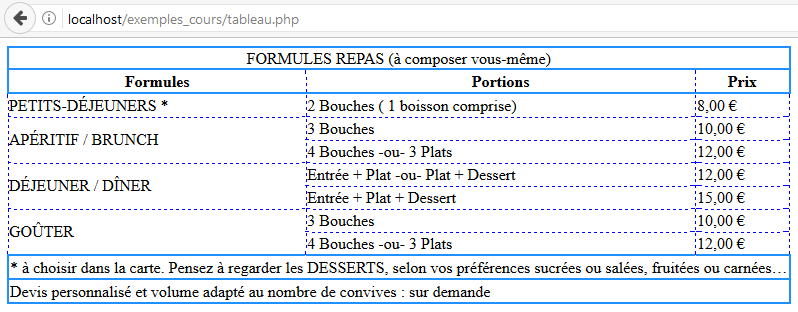
Vous pouvez aussi vous occupez des bordures de la ligne de titre ainsi que des bordures des derniers enfants des balise “tr”, ce qui modifiera la ligne d’en-tête, la ligne de pied et la dernière ligne de votre tableau, voici un exemple du CSS modifié et son rendu :
table{
border-collapse: collapse;
}
caption{
border: 2px solid dodgerblue;
border-bottom: initial;
}
td, th{
border: 1px dashed blue;
border-top: initial;
}
tr:last-child{
border: 2px solid dodgerblue;
}

Fond et couleurs
Si l’envie vous prend, vous avez la possibilité de mettre un peu de couleur dans votre tableau. Pour se faire, utilisez les propriétés “background-color” et “backround-image“. Voici un exemple contenant un fond dégradé dans la ligne de titre et une image possédant une opacité de 80% dans le reste du tableau :
table{
border-collapse: collapse;
background-image: url(https://localhost/exemples_cours/img/mon_joli_oiseau.jpg);
background-position: center;
color: white;
opacity: 0.8;
}
caption{
border: 2px solid dodgerblue;
border-bottom: initial;
background-image: linear-gradient(90deg, orange, grey);
}
td, th{
border: 1px dashed blue;
border-top: initial;
}
td[data-titre_colonne=”Prix”] {
text-align: center;
}
tr:last-child{
border: 2px solid dodgerblue;}
Ce qui vous donne le résultat suivant :

Il existe bien entendu d’autres possibilités avec les propriétés CSS, dont certaines qui ne s’appliquent qu’aux tableaux.

Ce tutoriel a été écrit par Arnaud Casas.
5 Commentaires
Soumettre un commentaire
Nous Sommes Là Pour Vous Aider !
Horaires
Du Lundi au Vendredi
De 9:00 à 17:30

Bonjour et merci du tutoriel.
Cependant, je n’ai pas vu le côté responsive de ce tableau. L’affichage n’a pas été testé sur mobile et tablette pour voir ce qu’il en est.
Bonjour Joel,
Il est vrai que lorsque j’avais écrit ce tutoriel, je n’avais pas pensé à agrémenter l’article d’un résultat version mobile et version tablette, c’est une très bonne idée, je vais ajouter de ce pas la version mobile du site pour lequel ce tableau a réellement été développé 🙂
Bonjour Arnaud,
J’ai une question tableau (WordPress), comment faire passer un tableau comme ceci sur desktop (4 à la suite horizontalement => x x x x) à 4 l’un dessus l’autre sur mobile :
x
x
x
x
?
J’ai beau cherché sur le net, je ne vois pas…
Bonjour Yohann,
Je pense qu’il faut passer par du CSS. En rajoutant quelques classes et id sur le div et les tableaux, et en modifiant leurs attributs à l’aide de Media Queries. Dans l’idée, il faudrait s’inspirer des menus Burger je pense 🙂
c’est exactement ca que cherche à faire.
j’imagine qu’il faut effectivement passer par un peu de CSS, mais je n’arrive pas à trouver les attributs qu’il faut.